Форматирование заметок в Obsidian
Obsidian — бесплатное приложение для ведения личных заметок и баз знаний на основе Markdown.

В Obsidian используется комбинация разновидностей Markdown. В общих чертах это CommonMark с добавлением некоторых возможностей из GitHub Flavored Markdown (GFM), с частичной поддержкой LaTeX, а также с синтаксисом для вложений файлов в форматах: md, png, jpg, jpeg, gif, bmp, svg, mp3, webm, wav, m4a, ogg, 3gp, flac, mp4, webm, ogv и pdf.
Мы подготовили небольшую шпаргалку по синтаксису Markdown, который поддерживается в Obsidian.
Внутренние ссылки
Ссылка на страницу: [[Описание Obsidian]].Ссылка на страницу: Описание Obsidian.
Вложенные файлы
![[Obsidian#Что такое Obsidian]]Пример вложения раздела заметки об Obsidian.
![[filename.png]]Пример вложения изображения.
![[My File.pdf#page=number]]Пример вложения на определенную страницу PDF-файла.
Заголовки
# Это заголовок 1
## Это заголовок 2
### Это заголовок 3
#### Это заголовок 4
##### Это заголовок 5
###### Это заголовок 6Выделение
*Этот текст будет выделен курсивом*
_Этот текст тоже будет выделен курсивом_Этот текст отобразится курсивом
Этот текст отобразится курсивом
**Этот текст будет выделен жирным шрифтом**
__Этот текст тоже будет выделен жирным шрифтом__Этот текст будет выделен жирным шрифтом
Этот текст тоже будет выделен жирным шрифтом
_Их **можно** комбинировать_Их можно комбинировать
Списки
- Предмет 1
- Предмет 2
- Предмет 2a
- Предмет 2b
1. Предмет 1
1. Предмет 2
1. Предмет 3
1. Предмет 3a
1. Предмет 3b- Предмет 1
- Предмет 2
- Предмет 2a
- Предмет 2b
- Предмет 1
- Предмет 2
- Предмет 3
- Предмет 3a
- Предмет 3b
Изображения
Пример вставки изображения.
Пример изменение размера изображения до 100 пикселей в ширину.
Ссылки
Внешние ссылки
https://freeloadsoft.ru — создаются автоматически!
[Freeloadsoft](https://freeloadsoft.ru)https://freeloadsoft.ru — создаются автоматически!
Freeloadsoft
Ссылки Obsidian URI
[Ссылка на файл](obsidian://open?path=D:%2Fpath%2Fto%2Ffile.md)Пример ссылки на файл в хранилище.
[Ссылка на файл](obsidian://open?vault=MainVault&file=MyNote.md)Пример ссылки на файл в хранилище без указания полного пути.
Экранирование
[Импорт данных](Импорт%20данных)Если в ссылке есть пробелы, они могут быть экранированы. Например, с использованием кода %20 вместо пробелов.
[Демонстрация слайдов](<Демонстрация слайдов>)Или вы можете заключить цель в угловые скобки <>.
Цитирование
> Люди сталкиваются со всё более сложными и неотложными проблемами, и их эффективность в решении этих проблем имеет решающее значение для стабильности и дальнейшего прогресса общества.
\- Дуглас Энгельбарт, 1961Люди сталкиваются со всё более сложными и неотложными проблемами, и их эффективность в решении этих проблем имеет решающее значение для стабильности и дальнейшего прогресса общества.
Дуглас Энгельбарт, 1961
Встроенный код
Текст внутри `обратных кавычек` в строке будет отображаться как код. Текст внутри обратных кавычек в строке будет отображаться как код.
Блоки кода
Подсветка синтаксиса кода поддерживается путем указания языка после первых трех обратных кавычек. Для подсветки синтаксиса в Obsidian использует библиотеку PrismJS, список поддерживаемых языков можно найти на их сайте.
```js
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
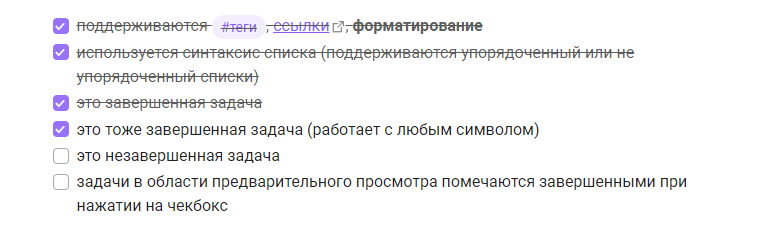
```Список задач
- [x] поддерживаются #теги, [ссылки](), **форматирование**
- [x] используется синтаксис списка (поддерживаются упорядоченный или не упорядоченный списки)
- [x] это завершенная задача
- [?] это тоже завершенная задача (работает с любым символом)
- [ ] это незавершенная задача
- [ ] задачи в области предварительного просмотра помечаются завершенными при нажатии на чекбокс
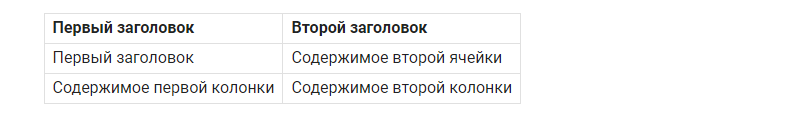
Таблицы
Вы можете создавать таблицы из списков слов. Шапка таблицы (первая строка) отделяется от остальных строк дефисами -. Столбцы разделяются вертикальной чертой |.
Первый заголовок | Второй заголовок
------------ | ------------
Первый заголовок | Содержимое второй ячейки
Содержимое первой колонки | Содержимое второй колонки
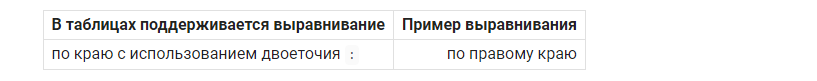
В таблицах поддерживается выравнивание по краю с использованием двоеточия :.
В таблицах поддерживается выравнивание | Пример выравнивания
:------------|------------:
по краю с использованием двоеточия `:` | по правому краю
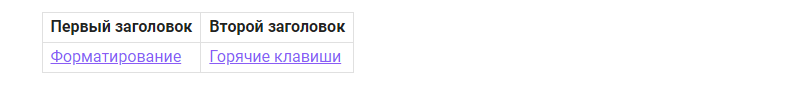
В таблицах также работаю ссылки. Если в ссылке используется вертикальная черта |, она должна быть изолирована символом \, чтобы не быть распознанной как элемент таблицы.
Первый заголовок | Второй заголовок
------------ | ------------
[[Форматирование заметок\|Форматирование]] | [[Сочетания клавиш\|Горячие клавиши]]
Зачеркивание
Любой текст заключенный в двойные тильды (например, ~~так~~) будет отображаться как зачеркнутый.Любой текст заключенный в двойные тильды (например, так) будет отображаться как зачеркнутый.
Подсветка
Используя двойные знаки равенства можно ==подсветить текст==.Используя двойные знаки равенства можно подсветить текст.
Сноски
Пример простой сноски[^1] и пример сноски подлиннее[^большая_сноска].
[^1]: со смыслом!
[^большая_сноска]: с несколькими абзацами и кодом.
Делайте отступ перед абзацем, чтобы включить его в сноску.
`{ мой код }`
Абзацев может быть сколько угодно.Пример простой сноски[1] и пример сноски подлиннее[2].
Сноски также можно оставлять прямо в тексте.^[обратите внимание, что карет `^` при этом выносится за скобки.]Сноски также можно оставлять прямо в тексте.[3]
Математические формулы
Для отображения математических формул Obsidian использует библиотеку Mathjax. Ознакомиться со списком расширений поддерживаемых в Mathjax можно тут.
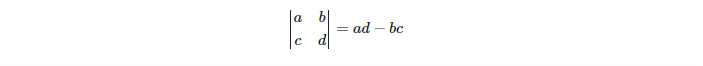
Для отображения формулы в отдельном блоке, необходимо заключить ее в двойные $$.
$$\begin{vmatrix}a & b\\
c & d
\end{vmatrix}=ad-bc$$
Так же возможно отображение формулы внутри строки.
Так же возможно отображение формулы внутри строки $e^{2i\pi} = 1$.Комментарии
Используйте двойные %% для вложения комментариев, которые будут распознаны как текст Markdown, но не будут показаны в режиме предварительного просмотра.
Комментарий внутри текста: %%скрытый комментарий%% (который, не виден в режиме предварительного просмотра)
Скрытый блок с комментариями: (который, так же не виден в режиме предварительного просмотра)
%%
Он может содержать
множество строк
%%Диаграммы
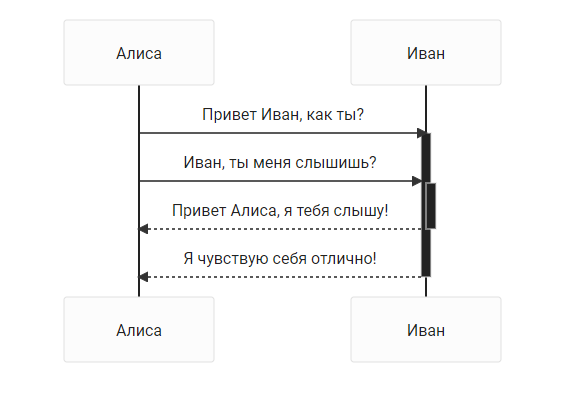
Для отображения диаграмм и схем Obsidian использует библиотеку Mermaid. У Mermaid есть удобный «живой редактор».
```mermaid
sequenceDiagram
Алиса->>+Иван: Привет Иван, как ты?
Алиса->>+Иван: Иван, ты меня слышишь?
Иван-->>-Алиса: Привет Алиса, я тебя слышу!
Иван-->>-Алиса: Я чувствую себя отлично!
```
Obsidian поддерживает ссылки на заметки внутри элементов Mermaid.
```mermaid
graph TD
Биология --> Химия
class Биология,Химия internal-link;
```Второй, но более простой способ.
```mermaid
graph TD
A[Биология]
B[Химия]
A --> B
class A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z internal-link;
```Таким образом, все имена заметок (по крайней мере до Z[имя заметки]) автоматически присваиваются к классу internal-link при использовании этого фрагмента.
Если вы используете специальные символы в названиях заметок, то вам нужно заключать их в двойные кавычки.
"⨳ специальный символ"Во втором способе это делается следующим образом.
A["⨳ специальный символ"]Более подробно узнать о форматировании заметок в Obsidian можно в Справке.

 0
0